Hexo 是一种快速、简单、强大的博客框架,可以很方便的用来维护个人博客;框架代码开源,使用 Node.js 编写,目前在Github 的 star 数有22000+,可以说十分受欢迎。根据官网的介绍,有下面一些特性:
可以使用 Markdown 格式编写博客源文件,支持 GitHub Flavored Markdown 扩展格式
从 Markdown 源文件到静态网页的渲染速度很快,几百个文件渲染在秒级
一键部署,运行一条命令就可以将博客部署到 Github Pages 或者云主机站点
本文将讲述如何基于 Hexo 搭建一套个人博客,有以下内容:
- 基础知识
- 本地搭建
- 远程部署
基础知识
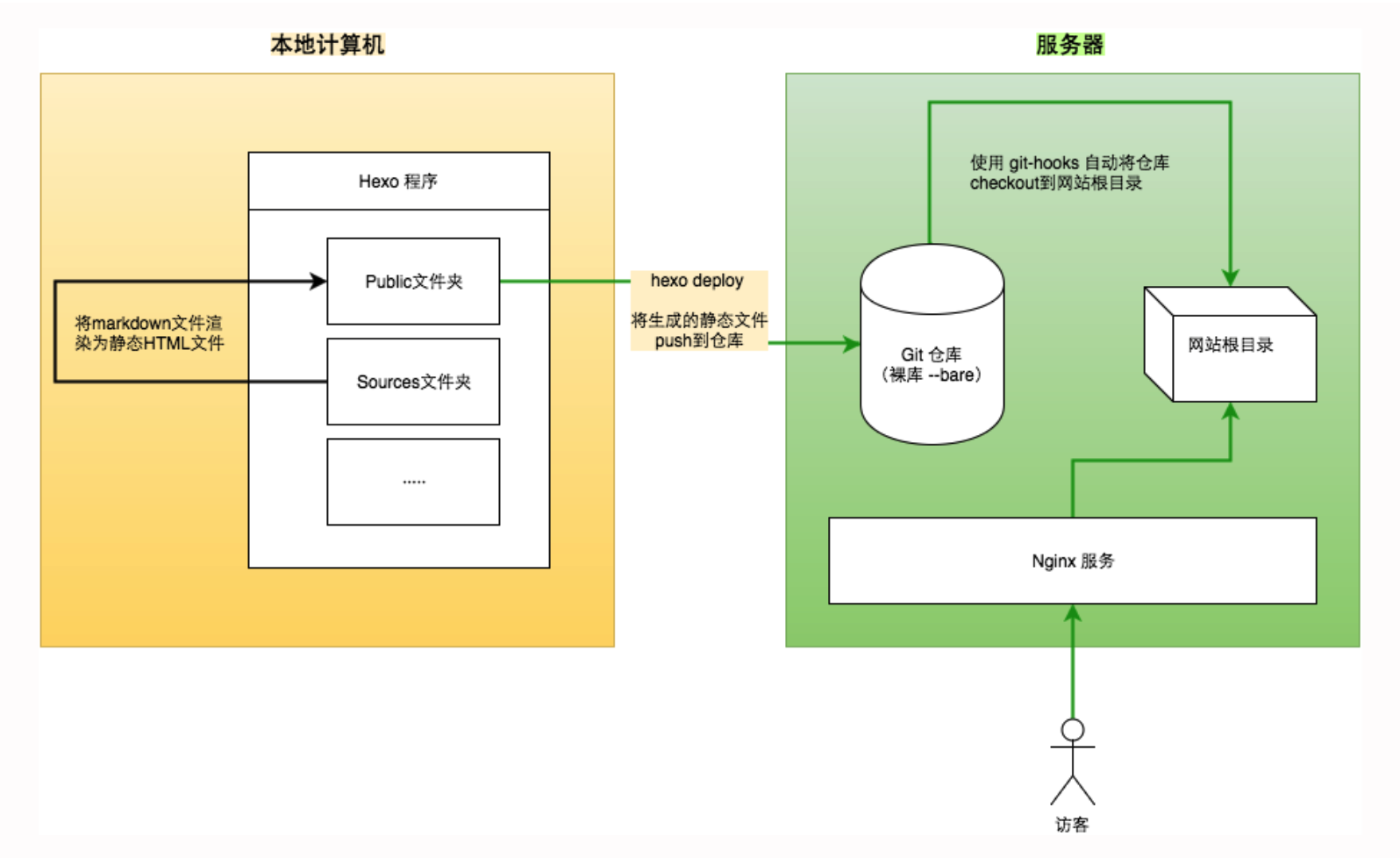
博客系统的架构图如下:

我们先需要在本地搭建一套可以访问的静态博客站点,然后将博客推送到远程服务器的仓库里,同时能自动更新到站点目录。
废话不多说,下面开始具体步骤。
本地搭建
准备工作
我们需要提前安装以下工具:
- Node.js
- Git
安装 Node.js
目前(截止2018-05)官方推荐安装 Node.js v8 LTS。 有两种安装方法
- 包管理器二进制安装
- 源码安装
如果使用源码安装,还需要安装 gcc/clang/make 等开发工具,手动编译代码,比较麻烦,因此我们选择二进制方式安装。
对于 Linux 环境(以Centos为例)官方提供了setup 脚本,我们先下载下来执行:
1 | $ curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash - |
然后安装
1 | $ sudo yum -y install nodejs |
对于 MacOS 环境,直接使用 Homebrew 包管理器安装:
1 | $ brew install node |
通过下面的命令可以查看已经成功安装:
1 | $ node -v |
更多安装信息可以查看这里 安装 Node.js
安装 git 客户端
Mac: 使用 Homebrew 安装git:
1
$ brew install git
如果没有安装 Homebrew,好吧,使用以下ruby命令(mac自带 ruby)安装 Homebrew:
1
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" brew doctor
Linux (Fedora, Red Hat, CentOS):
1
$ sudo yum install git-core
安装完成
1 | $ git version |
安装 Hexo
有了前面安装的Node.js,我们就可以用它配套的包管理工具 npm 来安装 hexo 了:
1 | $ npm install -g hexo-cli |
生成示例博客
1 | $ hexo init demo |
npm会依次安装依赖的模块,最终生成的文件大致有以下这些:
1 | . |
_config.yml是 yaml 格式的配置文件,source 目录用来存放博客源文件,themes 用来放置博客主题(默认的主题为landscape);渲染的时候还会生成 public 目录,用来存放渲染后的网页文件如 html, js, css, image 等。
现在我们来添加自己的第一篇博客文章:
1 | $ hexo new "hello Hexo" |
生成的 Markdown 格式源文件存放在 source/_posts 目录,为 source/_posts/hello-Hexo.md,此时包括自带的 hello-world.md 我们已经有两篇博客:
1 | $ ls source/_posts/ |
我们可以启动本地 server 来进行预览
首先安装 hexo-server
1 | $ cd demo |
启动 server
1 | $ hexo server |
浏览器打开 http://localhost:5000/ 就可以看到博客内容了。更多关于 hexo 的使用可以参考 这里
渲染
hexo 提供了命令可以将 Markdown 源文件渲染成博客网页文件,供后面的远程部署使用
1 | $ hexo generate |
在 public 目录就会生成静态网页文件
1 | $ ls public |
远程搭建
前面提过,我们可以将渲染出的静态博客网页文件放到 Github Pages 或者自有的云主机 vps 上,提供外网浏览服务。
Github Pages 是Github 提供的免费网页托管服务,只需要在你的 Github 账户下新建一个 <username>.github.io 库即可托管博客站点,非常方便;
如果你购买有自己的云主机(国内有阿里云、腾讯云、金山云等),安装常用的 web 服务如 nginx 也可以很简单的搭建一个博客站点。
这里我们以 vps 搭建博客站点为例
新建操作账户
首先在 vps 上新建一个操作账户,如 user00,并赋予其 sudo 权限。注意用 root 用户做如下操作
新建账户并设置密码
1 | $ adduser user00 |
修改 /etc/sudoers 文件,为 user00 添加 sudo 权限,默认该文件是只读的,我们打开编辑权限
1 | $ chmod 740 /etc/sudoers |
在文件最后添加下面的内容
1 | user00 ALL=(ALL) NOPASSWD: ALL |
保存退出后改回只读状态
1 | chmod 400 /etc/sudoers |
后面的操作我们就可以避免不安全的 root 账户,使用 user00 账户来操作了。
安装 nginx
以vps 安装了 Centos 为例,直接执行命令
1 | $ su - user00 |
安装完成后,启动 nginx 服务 (这里以centos6为例,其他系统请自行google)
1 | $ sudo /etc/init.d/nginx start |
浏览器打开http://your-wan-ip/ 可以看到 nginx 的欢迎页面

your-wan-ip 填写你的 vps 外网 ip
一般云主机默认的安全组会禁止所有端口访问,所以需要在安全组配置80端口的访问权限
自动上传
在上文本地搭建中我们已经可以渲染出可用的博客网页文件了(通过 hexo generate 命令),下面就需要将这些博客文件上传到我们的远程环境,即云 vps 上。
Hexo提供了非常方便的上传方式,支持一键自动部署,在本地运行命令
1 | $ hexo deploy |
即可部署到远程,当然它还依赖一些部署工具。hexo支持多种部署工具,如 Git、Rsync、SFTP 等,方便起见我们这选择 Git。有其他需求的可以查看 deploy
使用 Git 方式就需要我们在远程 vps 上新建一个 repository 来存放博客文件,然后就可以在本地用 git 上传了。需要以下步骤:
- 安装 git
- 创建 git 账户
- 本地生成密钥对
- 存储公钥
- 新建 repository
- 配置 hexo 上传
安装 git
在远程 vps 上,用刚才的 user00 账户运行安装命令
1 | sudo yum install -y git |
因为我们需要通过 git 账户来将本地的博客文件上传至远程 vps 上的 repository 里,所以需要在远程 vps 上创建 git 账户
创建 git 账户
在远程 vps 上运行
1 | $ sudo adduser git |
git 通过 ssh 方式上传文件时,有两种方式访问远端服务器
- 密码登录
- 公钥免密码登录
如果使用密码登录方式,每次都需要用户输入密码会非常麻烦,因此我们选择另外一种方式,即公钥方式登录。公钥登录需要本地生成密钥对,然后保存到远端服务器。详细的 ssh 公钥登录原理可以在这里查看 ssh 公钥登录
本地生成密钥对
切换到本地环境,运行密钥生成命令
1 | $ ssh-keygen -t rsa -C "your-email@example.com" |
your-email@example.com 填写你的邮箱地址即可,然后一路回车,运行结束以后,在$HOME/.ssh/目录下,会新生成两个文件:id_rsa.pub 和 id_rsa。前者是你的公钥,后者是你的私钥。
存储公钥
有了公钥,我们就将其上传到远程 vps 上,存储起来,以后 ssh 访问就不需要密码了。在远程 vps 上,/home/git/.ssh/authorized_keys 文件用来保存公钥。
首先,本地环境复制公钥内容
1 | $ cat $HOME/.ssh/id_rsa.pub | pbcopy |
远程 vps 上,切换为 git 账户
1 | $ sudo su - git |
编辑 /home/git/.ssh/authorized_keys 文件
1 | $ cd |
粘贴刚刚复制的公钥内容,保存退出
完成之后修改该文件权限,只允许 git 账户访问
1 | $ chmod 600 /home/git/.ssh/authorized_keys |
现在就可以测试是否可以通过 ssh 方式从本地环境免密码登录远程 vps 了
本地环境运行
1 | $ ssh -v git@server-ip |
这里的 server-ip 填写你 vps 的外网 ip(wanip),运行后显示连接成功。然后 ctrl-D 退出 ssh 登录,回到本地环境。
接下来,我们需要新建一个 repository 目录 (例如 blog.git)来存放博客文件
新建 repository
在远程 vps 上,运行命令创建 git 裸库
1 | $ cd |
为了使 hexo deploy 命令可以运行,我们还需要做一些工作,让 hexo 通过 git 上传文件
配置 hexo 上传
本地环境,安装插件 hexo-deployer-git
1 | $ cd demo |
修改 _config.yaml 配置文件,添加 deploy 相关的字段,格式如下
1 | deploy: |
type设置为 git,<repository url> 就是我们刚刚搭建好的远程 git 仓库地址,格式为 user@server-ip:/path/to/git-repo
示例配置如下
1 | # Deployment |
将 120.120.120.120 替换为你 vps 的外网 ip,保存退出,执行一键部署
1 | $ hexo clean && hexo generate --deploy |
在远程 vps 的 /home/git/blog.git 目录我们已经可以看到文件已经上传上来了。
自动更新
远程 vps 上 repository 建好之后,nginx 还不能访问到,我们需要借助工具,在 git repository 有文件上传时自动将更新后的文件拷贝到 nginx 的网页目录下,这样博客就会自动更新了。
创建网页目录
在远程 vps 上,使用 user00 账户创建 /var/www/blog,并设置目录为 git 账户所有
1 | $ sudo mkdir -p /var/www/blog |
配置Git Hooks
我们需要将 repository 目录 /home/git/blog.git 的文件自动拷贝到 nginx 目录 /var/www/blog 目录,这里我们利用 git 的 hook 机制,在 repository 有更新时,自动运行脚本将文件 checkout 到 nginx 目录
编辑 git repository 的 hook 脚本 post-receive
1 | $ sudo su - git |
输入以下 bash 脚本内容
1 | #!/bin/sh |
该脚本会在 git repository (/home/git/blog.git) 有上传时自动 checkout 内容到 nginx 网页目录 /var/www/blog
修改完成后,赋予 post-receive 脚本可执行权限
1 | $ chmod +x hooks/post-receive |
现在,只要 repository 有更新,我们的 hook 脚本就会自动执行了。更多Git Hooks 的使用可以参考 Git Hooks
下面测试一下自动更新是否起效
测试自动更新
本地环境修改一下博客 source/_posts/hello-Hexo.md
1 | $ cd demo |
任意输入一些内容,保存退出
hexo 一键部署
1 | $ hexo clean && hexo generate --deploy |
然后在远程 vps 上查看目录 /var/www/blog,文件已经自动更新过来
如果发现有问题,可以手动运行 git –work-tree=/var/www/blog –git-dir=/home/git/blog.git checkout -f 定位错误,修改后再次测试
修改 nginx 配置使其指向我们的网页目录
配置 nginx
user00账户,编辑配置
1 | $ sudo vim /etc/nginx/conf.d/default.conf |
内容如下
1 | # |
注意以下几点:
将
www.example.com example.com替换为你自己的域名
如果监听在默认端口80,域名需要 备案#listen [::]:80 default_server;该行务必注释掉,否则会提示 ipv6 监听相关的错误root选项请填写网页目录,设置为/var/www/blog
修改完成后重启 nginx 服务
1 | $ sudo /etc/init.d/nginx restart |
浏览器打开 http://www.example.com/ 可以看到博客内容
至此,远程存放博客的环境已经搭建完成。
以后更新博客,只需要在本地环境编辑好 Markdown 文件,就可以一键自动部署了
1 | $ hexo clean && hexo generate --deploy |
是不是非常方便 ^ ^,赶快行动起来吧!
参考资料: